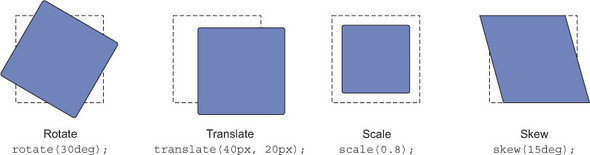
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

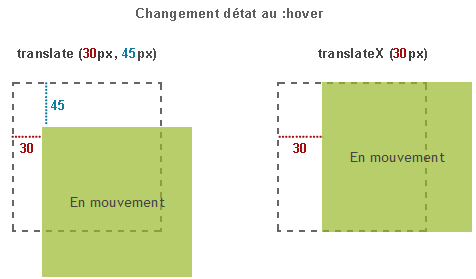
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development