Bump @mdn/browser-compat-data from 5.2.43 to 5.2.44 by dependabot[bot] · Pull Request #5757 · GoogleChrome/developer.chrome.com · GitHub

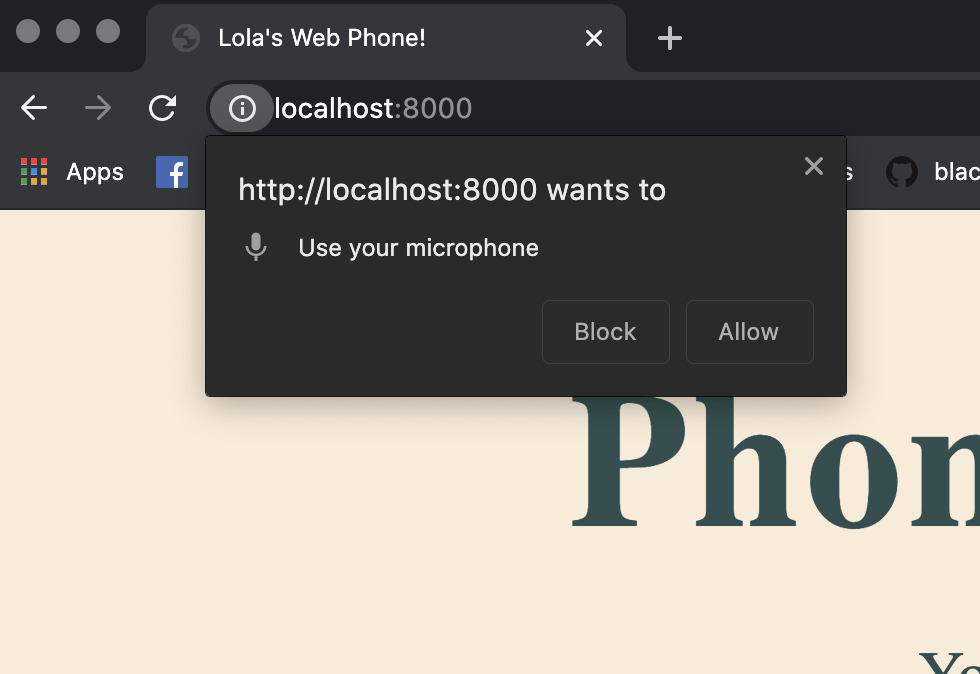
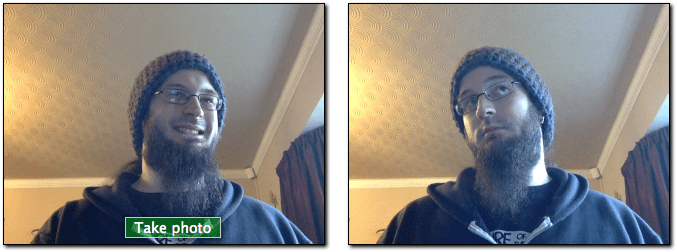
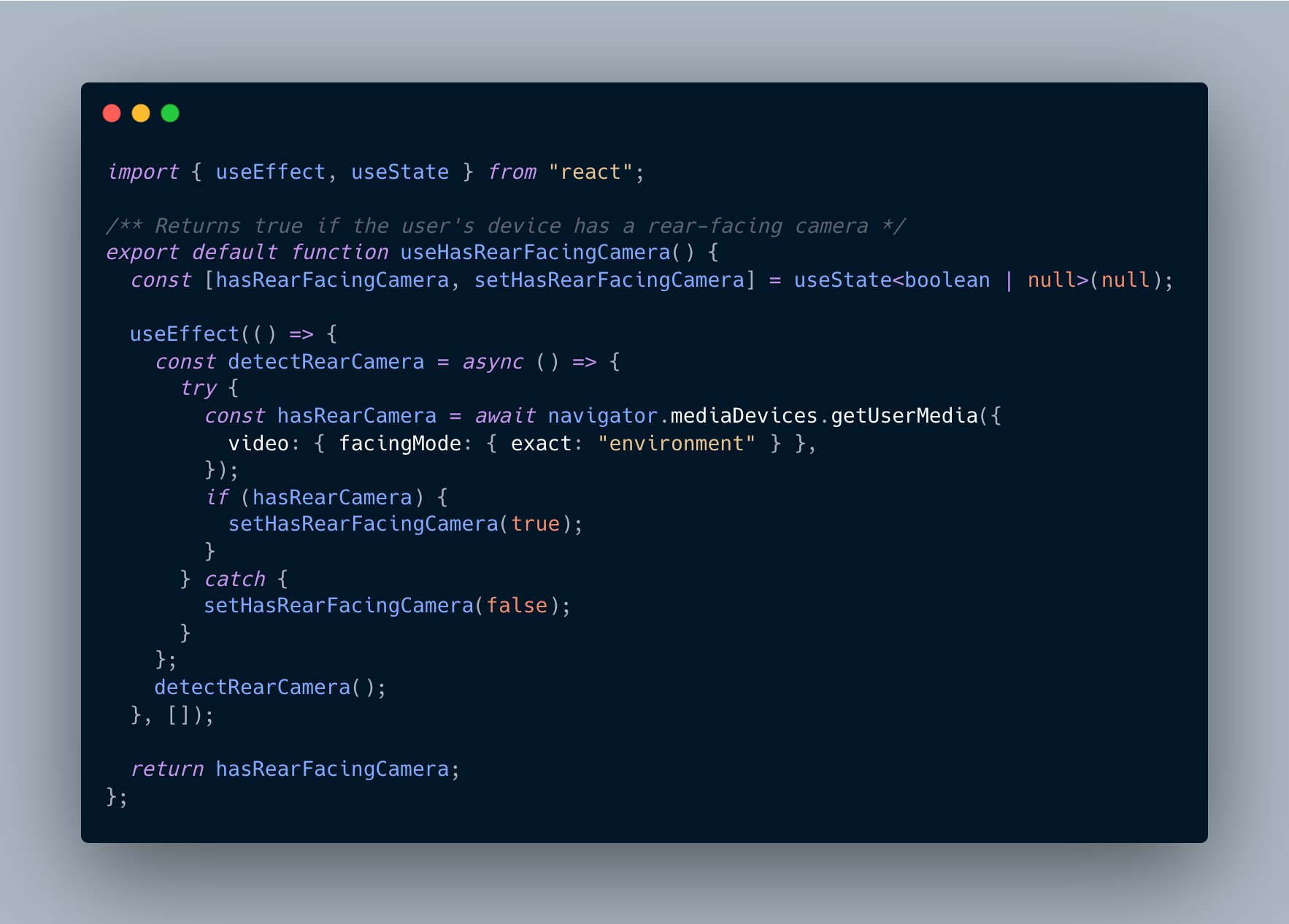
Cory House on Twitter: "Here's a React hook that checks if the user's device has a rear facing camera. Technique: Use the browser's getUserMedia API to check if facingMode="environment", which means a

javascript - WebRTC - Selecting the main camera in a webapp (when the device has multiple back cameras) - Stack Overflow